ぶっちゃけ検索アプリなんていらないんじゃね?って思っていました。実際に使いはじめてみたらなんと便利なこと!いわゆるポケット一カ所の原則というか、ここからすべて始めることによる安心感というか^^; 気づけばホーム画面の一番右下が定位置になった検索アプリ Seeqの導入メモです。

検索アプリはどれにする
Quickaが出始めのころ気にはなってた検索アプリ。なんだかんだいってそのままSafariで検索すればいいじゃね?ってスルーしてました。でも私が選ぶベストアプリ!なんて特集にはかならずこうした検索アプリが登場するし。ちょっと試してみようかな?と思ったところにこんな記事に遭遇しました。
検索ランチャー Quicka、Seeq、検索ハブをいろんな角度で徹底比較! | シンプル職人
検索アプリも出揃って、しかもいい感じにバージョンアップされていて。そのタイミングでの比較記事はとても参考になりました。いいところ悪いところちゃんと理解できて、結果選んだのがSeeqです。
Seeqを選んだ最大のポイントは見やすさです。初めての検索アプリ。アイコンがずらっと並んだ画面はとっつきやすくて良い感じです。
もちろんいろいろできる拡張性の高いところも気に入ってます。他のアプリもできるんですけどね、なんかひかれてます。
使いはじめて意外だったのが、内臓ブラウザだけでいろいろできてしまうこと。検索したら結果を見て、必要に応じてPocketに投げこんだり、Tumblrに投稿したり、Evernoteに保存したり。そんなことができるのは、ブックマークレットに対応しているから。SafariでやってたことをSeeqに引き継げました。検索という入口は1カ所にして、出口はここから。これ地味に便利です。
Seeqのいろんな設定
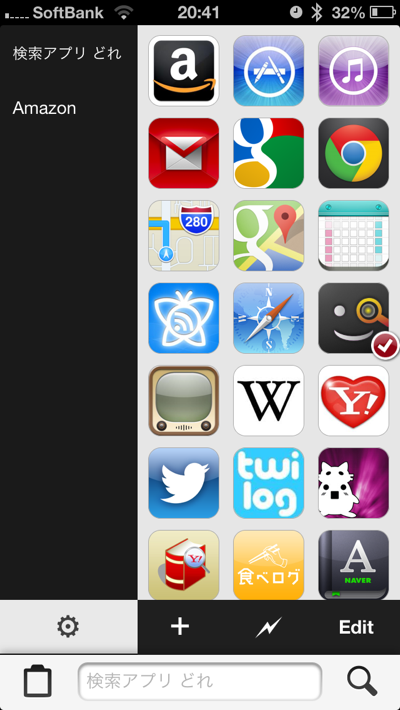
登録している検索先はこんな感じ。まだまだ自分で登録したものはあまりなかったりします。

Seeqをデフォルトの検索先に設定。他によく使ってるのは、GoogleMAP、iTunesStore、AppStore、YouTubeです。そこそこ検索するのにそれぞれのアプリを起動してたんですね。一カ所にまとめたらなんとラクなこと!
履歴も便利です。さっき検索してたのもう一度みたいなぁとかあるもので。Seeqは前回の検索ワードがグレーで残っててすぐ検索できるのもいいなと思ってるところです。
ただしこの検索履歴ってのはかなーりプライベートなシロモノでして^^; ちょっと気をつけないといけないかもしれんですね。スクリーンショット撮るのにいったん全部削除しましたw まぁSafariだってなんだってそうなんでしょうけど…。

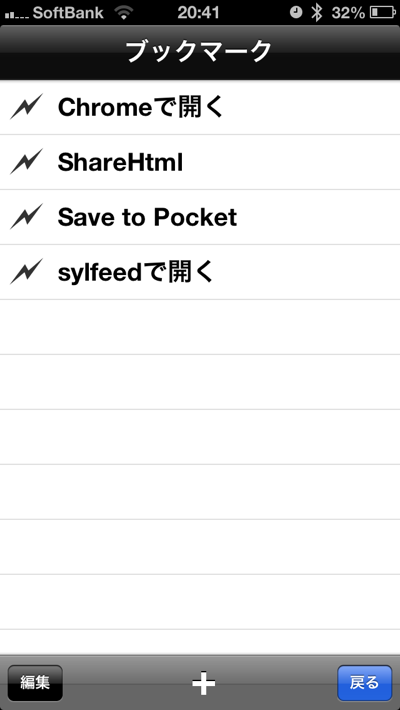
登録しているブックマークレットはこんな感じです。普通にブックマークレットが使えるのでもっといろいろなことができるんでしょうね。これ今後の課題です。
参考にしたのはこちら。
【iPhoneアプリ】Seeqから始めるiPhone操作(試案) – あざなえるなわのごとし
今後の課題といえば、通知センターを使ったワザもネットではよく見かけます。コピーしたものをSeeqで検索ってのを設定してみました。でもなんだか使いこなせてない^^; セットと開くの使い分けがポイントのようですね。これも今後の課題です。
iPhoneで素早く検索するならSeeqで決まり!通知センターで簡単検索しよう。 | はれときどきくもりZ
でもね、Siriにも期待してるんだが
実は検索アプリでもちょっとめんどくさいなぁーと思うこともしばしばあるわけで。
は ず か し く な け れ ば ! ! 実は音声検索がホントに便利です楽チンだと思います。ちょっと前はGoogleアプリの音声検索を、最近はSiriに話しかけてのWeb検索をよく使ってたりします。認識力は非常に高いので一発で知りたいことを検索することができるんです。
SiriやGoogleアプリの音声検索は、耳にあてるジェスチャーで音声認識がスタートします。これホントに慣れると便利すぎちゃって、フリック入力でさえホントにわずらわしくなっちゃうですよ。
ただやっぱり声に出すってのはハードルが高い。何あの人ブツブツいっちゃってーなんて思われるのもねぇ。なかなか音声検索一本にできない理由だったりします。
ということで、Seeqのような検索アプリにはしばらく助けてもらうと思います。だって便利だもん。
でもキーボードを使った入力のわずらわしさを解決してくれるとか、そもそも検索先を選ばなくても、このタイミングで自分が知りたいものを先回りしてサジェストしてくれるような、そんな検索世界も期待していたりします。まだかなー。




